JetBrains 8th Annual Hackathon: Home Edition
It is that time of year again! 48 hours of limitless freedom to play, create, and test out ideas that may go nowhere – or that might just change the world. Following the spirit of Hackathons, this year, we adapted and evolved, and borne our first JetBrains Hackathon: Home Edition, something it turns out that not many of our community members have tried.
Home of Innovation
Our Hackathons bring together people that may not have otherwise cooperated before. Working in 10 cities across 7 countries with time zones as much as 5 hours’ difference, 48 teams made up of 155 participants set out to bring their projects to life.
The teams thrived creating brand new technologies and tools while finding ways to coordinate and collaborate remotely using 450 hours of online video communication alone. They seized this chance to break the routine, test their limits, think outside the realms of normal, and see what was possible. Some teams used it as an opportunity to dive deeper into new tools like JetBrains Space and test the possibilities of the API and the extensibility it provides. Other teams ran with ideas to challenge the status quo and create change and improve the way existing things work. The end result was 40 projects that brought about completely new innovations. Achieving this from their homes is a feat in itself, but it seems that some teams may have benefited from a little help from their furry friends.
The categories projects could win this year were broad, offering an opportunity for everyone to pick up an award.
The categories this year:
New Tech Stack
Returning again this year is the New Tech Stack category. This is the category for exciting new technologies to come to life. This year there were 5 finalists chosen from the projects submitted. Each bringing something new to the tech stack. Little Space provides a small macOS menu bar widget for Space that helps you organize your day through super short interactions, avoiding context switching as much as possible. KotNET a .NET backend for Kotlin to make Kotlin an even more universal language. PyCharm Edu Online which gives out powerful Edu tools extra accessibility by giving them a home online. Compose for Web which aimed at porting the Jetpack Compose to the web. And Space [project] bringing the powerful features of Space and integrating them with new technologies.
Tooling
There were 7 finalists in the tooling category with a wide range of very diverse projects.
Color Scheme Designer sought to make customizing the IDE simpler whereas Hook.ws aimed to solve the real-time communication problem between online applications and desktop applications. There was Instant Find Usages that builds an in-memory reference database for a whole project to speed up later Find Usages requests in the IDE. IntelliShot an Intelligent screenshotting tool that recognizes points of interest on an image and suggests zones to cut. The project Secure Password Sharing provides an easy to use, secure way to send a password to a friend/colleague. Page Object Strikes Back a simple yet powerful Selenium Page Object generator for QA Automation engineers as a built-in IDE tool. Spielberg a tool that gives tips to make sure YouTube videos have their best chance at success. And finally, the project Visual Programming IDE a tool for contest programming investigating the ways people do programming through an automatic log, then using this information try to find exactly what the developer needs during coding and show it.
Home Office
Our new category for this year. Finalists took the current challenges of this new way of working head-on, helping people to stay home and stay productive.
Awesome Meeting Facilitator made it easy to set up a quick meeting over chats. Kuzya helped set up recurring tasks and create checklists and reminders for home activities. Simple, fast, and useful. Mind the Space used the extensibility of the Space API to provide new unique options to enhance the JetBrains Space platform even further. PyCharm Edu Online brought new accessibility to the potential programming learners by providing the possibility to learn to code over the web. Stay-at-Home Honey to manage life and work balance by uniting work and family calendars in Space, which can be shared with teammates but preserve privacy. And Virtual Conference Booth where people can get the same interactive conference experience from the comfort of their own home.
Tangible
Back again this year is the category Tangible. Where projects come to life through hardware. This year’s projects didn’t reinvent the wheel, they made it. KeyGen was a portable raspberry pi based unit that can encrypt keys offline that can be used for updated security with 2-factor authentication. Mom ON AIR a system to help signal to the family when an important meeting was taking place that should not be interrupted by please for juice/food/play. SunKeeper that collects the energy from the sun so you can harness it later to charge your laptop. And Tesla Station that reimagines the next generation of speakers, with fire included.
Entertainment
Many of the projects this year were dedicated to entertainment or socializing, something that we have all missed a bit the last few months. The projects in this category include an online version of Cards Against Humanity for our colleagues to play with each other. JetRun makes the experience of physical activity from home fun, by motivating users with some healthy competition on an internal company leaderboard that takes data from people’s fitness devices. æmo the record-breaking project which had 18 people bringing it to life. It takes the sources of information you are getting overloaded with and provides a short summary of each using the TextRank algorithm in a single feed which is grouped by topics. Publo which provides a fun augmented layer to put a face over your face. Tesla Station to crank up the music at parties with a new speaker technology. And Virtual Conference Booth where all the joy of interacting at conferences has been included, making virtual conferences a more fun reality.
Taking into account our current circumstances and encouraging more communication continues two new special categories were announced this year for special project winners:
Most Socially Active Team
Best Photo / Video Report
New Tech Stack (2 winners)
Hackathons are an excellent opportunity to test out new technology and experiment with the possibilities of what can be done and what new technologies are out there waiting for us to explore. This category had two teams that were equally as deserving of winning.
PyCharm Edu Online
Dmitry Trofimov, Stepan Tarasevich, Alexander Gusakov, Aleksandr Borisenko, Ruslan Golov, Stanislav Utikeev, Artyom Prikhodko
PyCharm Edu is a special free edition of the popular Python IDE, PyCharm. It is designed to help people learning Python and has bundled courses that are guided and hands-on with the code.
This project brought about the creation of PyCharm Edu Online, an in-browser implementation of PyCharm Edu. This makes the tool more accessible and easier to start off with, as it has all the cool features of PyCharm Edu but without having to install anything, and all within the browser. It is already available online at https://pycharm-edu.datalore.io/, it provides the same courses for interactively learning the Python programming language and includes useful features from the IDE, such as code completion, to help users code.
Space [For Project]
Aleksandr Slapoguzov, Anton Sokolov, Artemy Pestretsov, Grigorii Kargin
The Hackathon offers teams a break from their day to day responsibilities and gives them a chance to put all their effort into something different, like working on some of our newest upcoming super-cool products and tools. So when we say Space integration for a super-secret ongoing project, we’ve already said too much. But anyway, you should know it now supports some of the features from JetBrains Space.
Tooling (3 winners)
Improving our tools for our users is an ongoing process that we take seriously and try to prioritize the changes that will have the biggest impact quickest. The hackathon is a great opportunity for teams of like-minded people to dedicate some time to looking at tools they have all had the burning desire to see come to life, but may not otherwise have the time, people, or skill on their own to make it possible.
Color Scheme Designer
Nikolaj Schumacher, Florian Kistner
Color schemes for working with code are very personal, and getting them just right is important to many people. But a carefully crafted color scheme is difficult to tweak when there are so many options. It would potentially be possible to do this fully in code, but it isn’t easy without previewing the changes. This project makes it a little easier to get your color scheme just right for your JetBrains IDE.
Page Object Strikes Back
Yuriy Artamonov, Eugene Nizienko
A simple yet powerful Selenium Page Object generator for QA Automation engineers as a built-in IDE tool.
Before this hackathon, there was no built-in solution for Selenium selectors generation and users had to use a third party Page Object generator from a web browser. There are lots of code insight features for Selenium, but writing the classes themselves could sometimes be 80% of the work. You’d have to go to a web browser, find an element, copy it, and then switch between the browser and the IDE as you insert your selectors, and maybe, just maybe, you’d get a result and be able to write a test. Now with this Selenium Testing Plugin, available in the latest IntelliJ IDEA 2020.2 nightly build, you can do it all within the IDE.
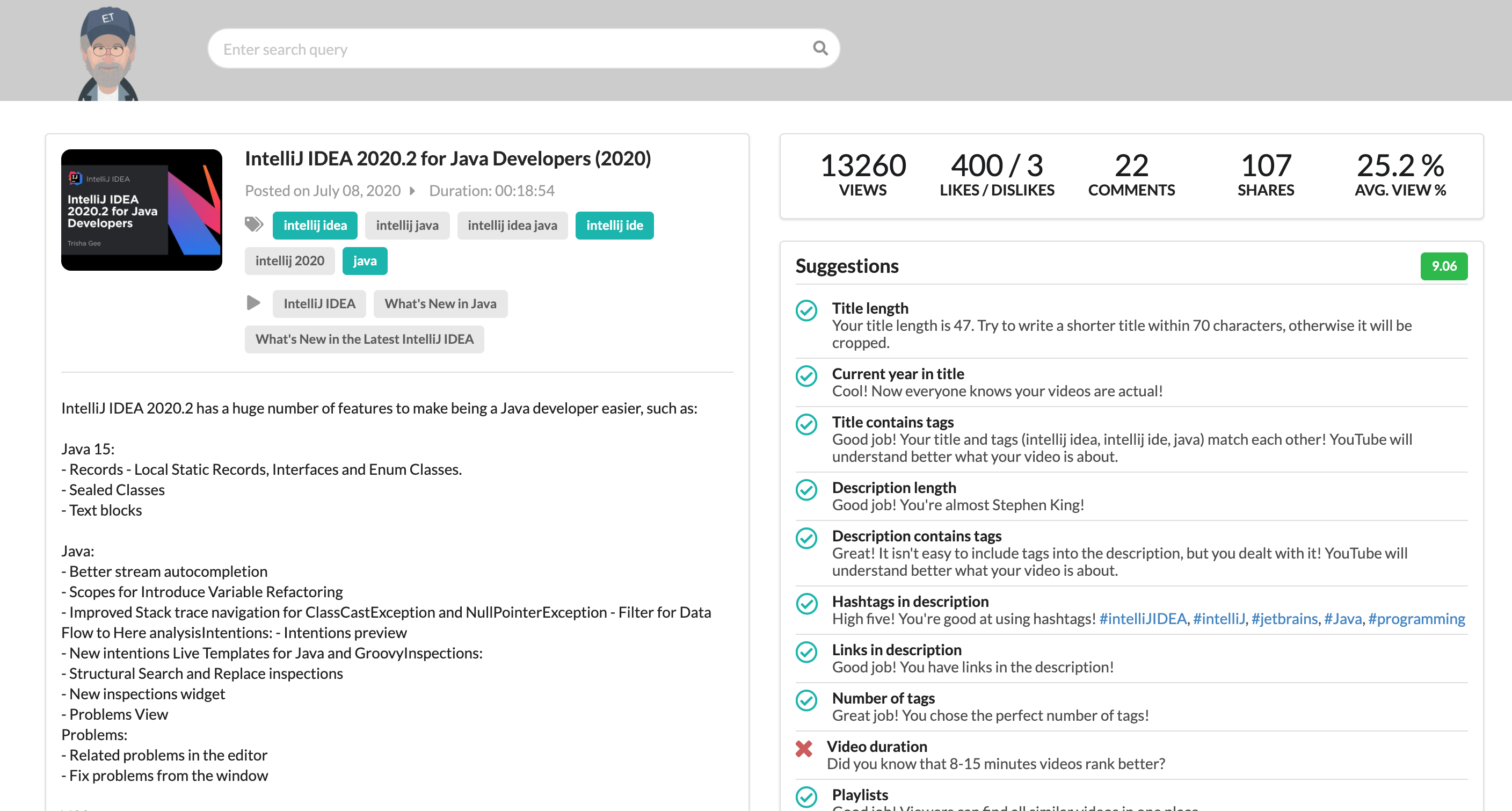
Spielberg
Roman Prokashev, Andrey Zavodov, Ilia Shulgin, Mariia Shemetova
Who better to help us get our YouTube videos to number 1 than Steven Spielberg, the legendary and all-time highest-grossing film director?
YouTube, the video-sharing platform, is considered to be the 2nd largest search engine in the world. We have a lot of existing videos and are regularly uploading new video content. But, sometimes, our videos don’t receive as many views as we might like. How can we improve this? We look to Spielberg.
This project created a tool for optimizing JetBrains YouTube videos so it’s easier for users (and the YouTube search engine) to find our content.
The tool analyzes a user’s video, taking into account YouTube ranking factors like video description, title, tags, hashtags, thumbnail, video duration, publication date and time, captions, etc. and metrics from YouTube Analytics. It then gives the user suggestions on how they could improve these aspects of the video for maximum findability.

Home Office (2 winners)
Work from home has become even more of a norm this year. As a result, teams have had first-hand insight into this way of working and ideas on how to improve their situation. What better time to explore the solutions than from the Hackathon Home Edition. These projects have overcome some of the fundamental challenges we have been faced with from this change to exclusively working from home by adding home comforts to remote home office work.
Awesome Google Meet Facilitator
Olga Narochnaya, Alexey Kireev, Stas Shemyakin, Dmitry Gizatov,
Tina Prokhorova, Dmitrii Bogdanov
This project set out to improve meeting remotely by providing a bunch of helpful tools for Google Meet:
✅ Create a meeting instantly from your chats in JetBrains Space or Slack and share the link without extra actions.
✅ Send reactions directly to your colleague right from the Google Meet UI.
✅ Have a private chat with your colleague while participating in a meeting.
✅ Common chat in Google Meet is safe now – the history is sent to you after the meeting is over.
Mind the Space
Sergey Kesarev, Anastasia Miller, Alexander Prendota, Lidiya Chernigovskaya, Semyon Atamas, Mikhail Vink, Dmitry Jemerov
This project set out to specifically raise awareness of mental health and work-life balance by adding some more options to the smart features already implemented in JetBrains Space to address the challenges that come with fast-paced collaboration.
The project added more options for:
- Notifications: delayed messages, silent messages, time-based muted notifications, bulk notifications (aka notification digest), slow mode (limit on messages from a single person), and automatically disabling notifications for some time from channels with a lot of activity (switching it to notifications digest).
- Raising awareness: advice about meetings (duration, blocking time to focus on work), notification if a user tries to send multiple messages in a row rather than a single message, daily mental checkup, and mental health tips.
Tangible
Projects during the hackathon can produce some tangible hardware and have immediate business value. The tangible category was created to reward such projects.
KeyGen
Andrey Sizov, Sergey Ugdyzhekov, Mikhail Filippov, Andrei Efimov
JetBrains has always been a distributed company with multiple offices and remote employees. It is really challenging to implement secure IT infrastructure to give access to our business-critical resources, especially now we are almost all working remotely.
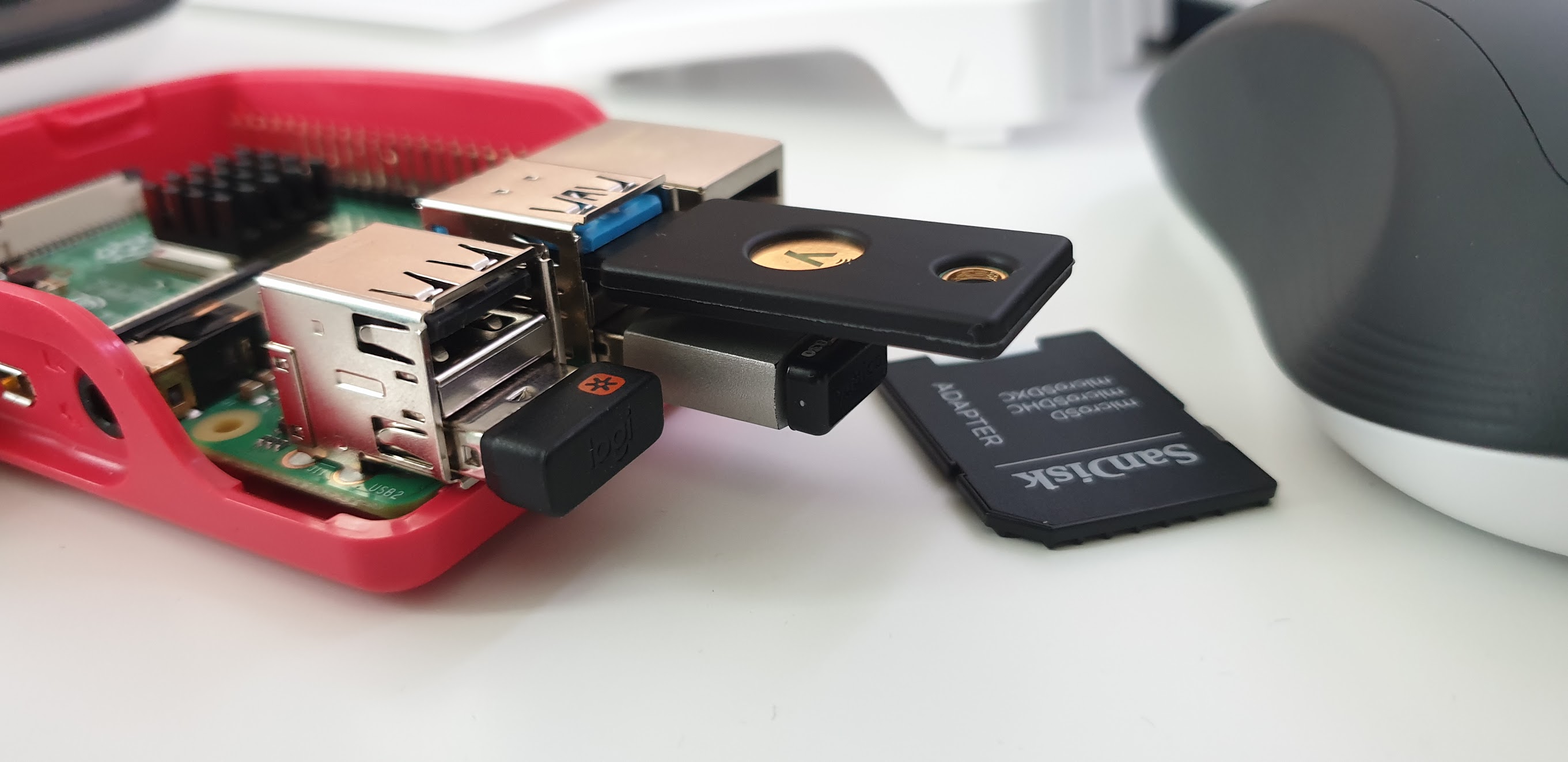
Keeping it simple is key – Yubikey. This team’s mission was to the world better and enforce our own security. Yubikey provides a second authentication factor on JetBrains Hub, GitHub, Google, 1Password, and so on. It authorizes via SSH and RDP, can be used to access resources that require a personal SSL Certificate, sign commits in Git, and encrypt and decrypt files and text. The team created a Yubikey encryption installer out of a raspberry pi, so keys can be created without the risk of exposing the keys to the internet.
Entertainment
Hackathons are also supposed to be a lot of fun, so of course, there needs to be a category for entertaining projects that bring people together.
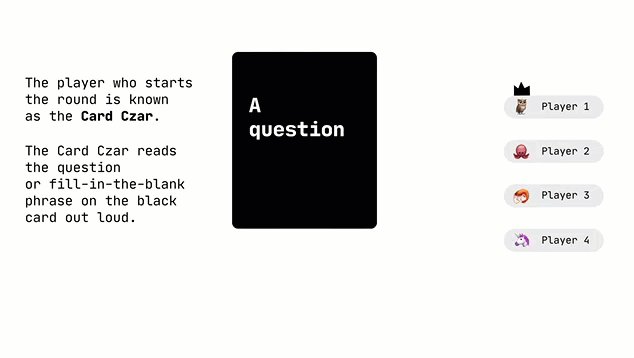
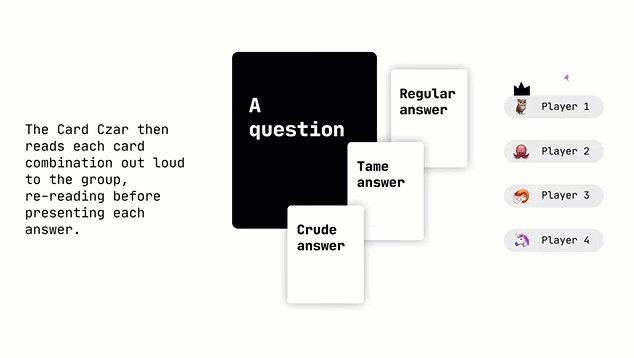
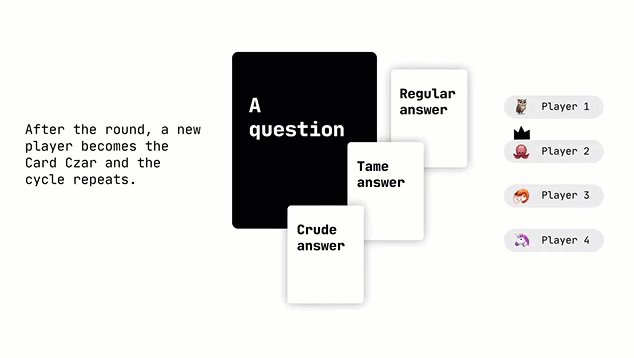
Cards Against Humanity*
Scott Adams, Ernst Haagsman, Mikhail Kraynov, Maxim Mazin, Tatiana Tulupenko
*’Cards Against Humanity’ is a registered trademark owned by ” Cards Against Humanity, LLC’. Aspects of the game are derivative works of ‘Cards Against Humanity’, which is licensed under CC BY-ND 2.0. by Cards Against Humanity LLC.
This team got together to create a web application for internal use to play Cards Against Humanity against other players from JetBrains. Now even being apart from friends doesn’t mean you can’t still play games with each other and have fun. With Urban Dictionary integration to help players understand the full context of the awful things their cards are saying, so the full hilarity of the game can be understood by all. This game was complete with integrated video functions to see people’s reactions, keep score, and manage the game.
Special Awards
Hackathons are social affairs across the whole company. This year there was special recognition for the team that really went out of their way to be socially active. The Most Socially Active Team award went to the project Mind the Space.
From start to finish, some teams really kept everyone in high spirits, posting regular updates on the progress of their projects. Some projects really stood out as clear examples, making regular updates on social media about their progress throughout the hackathon, and so to recognize this extra effort a special award for Best Photo / Video Report was given to the project Sun Keeper and Tesla Station both by Ivan Kuleshov.
Trophy Winner
Forever etched in the coveted JetBrains Hackathon Trophy Cup, this is the most prestigious award a team can aspire to achieve. Only one team can take home this honor, and this year it was rightly presented to…
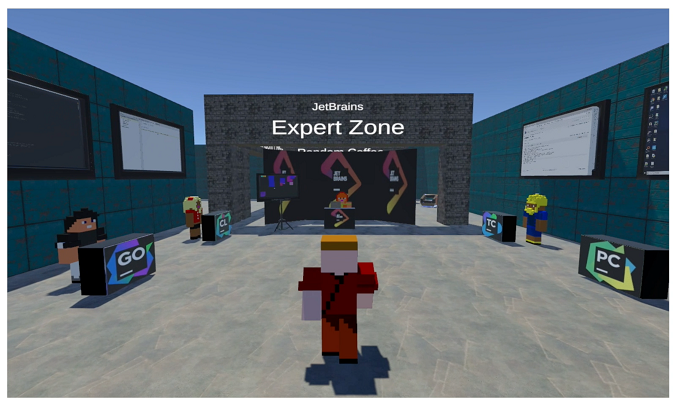
Virtual Conference Booth
Alexander Rassokhin, Anna Simonova, Valeria Letusheva, Liza Kulikova
The events of 2020 have meant that all conferences have had to adapt and have begun to move online. Analyzing the different aspects of what different people look to get from conferences, the team started to devise a solution that would work for everyone.
What could they create to help?
— Sponsors: how to reach goals in marketing, HR, community support?
— Attendees: how to have fun, get swag, make new connections?
— Organizers: how to make it a good investment of time and money for everybody?
What they created was a virtual conference booth experience where people can explore and interact with the team…
Actively Used Award
It is not just the projects from this year that have the chance to win prizes. The projects created often go on to carry on providing value. The projects that are we can’t now imagine working without can win the Actively Used Award category.
Static Websites in Space
Sergey Ugdyzhekov, Sergei Ilin, Alexander Prendota, Evgenii Titkov, Andrey Sizov, Dmitry Loktev, Andrey Efimov
JetBrains Space is our newest product. In last year’s hackathon, this team rose to the challenge to create a feature for the platform that they could see great value in – Static websites for the projects in Space. With this plugin, you can deploy websites for any of your projects without being limited to any particular engine. This has been used extensively in the product since, and the value from this hackathon project goes on. And so, it has earned itself the award for being the most actively used.
The Hackathon in Numbers
- 1st Home Edition
- 5 minutes to present
- 5 hours a day on average of sleep
- 7 countries
- 7 categories
- 10 cities
- 13 prizes
- 16 person sized hackathon team
- 40 projects finished
- 48 projects started
- 48 hours to complete
- 54 project ideas
- 155 participants
- 247 voters
- 450 hours of online video communication
- 3,000 commits
- 22,000 dollars in prizes
Technologies used
After Effects, Android, AWS, Batch, Beam VM, BitTorrent, Bourne, C#, C++, Chrome extensions, CIL, Clikt, CSS, Detekt, Discord, Django, Docker, DOS, Elasticsearch, Elixir, Exposed, Figma, Firebase, Flask, Fleet, Gensim, Git, Go, Google tools, GPG, Gradle, HCL, HTML, Huggingface Transformers, iMovie, IntelliJ Platform, Java, JavaScript, JCEF, Jetpack Compose, Kotest, Kotlin, Kotlin MPP, Kotlinc, KotlinJS, Ktlint, Ktor.io, Kubeflow, Kubernetes, Markdown, Material UI, MobX, MSBuild, MySQL, Nats, NoriaUI, Objective C, OpenCV, Phoenix Framework, Photoshop, Pion, Principle, Python, PyTorch, React, ReactJS, Redux, REST, S3, Shell, Slack, SocketIO, JetBrains Space, Spring Boot, SQL, SVG, Swift, SwiftUI, Swing, TeamCity DSL, TensorFlow, Terraform, Tornado, TypeScript, Vanilla JS, Voice synthesizer, WebRequests, WebSocket, XML, YAML, Zendesk API.
JetBrains
The Drive to Develop