JetBrains Toolbox Case Study: Moving 1M users to Kotlin & Compose Multiplatform
Victor Kropp, the Team Lead for the Toolbox team at JetBrains, shares the story of adopting Kotlin and Compose Multiplatform on desktop.
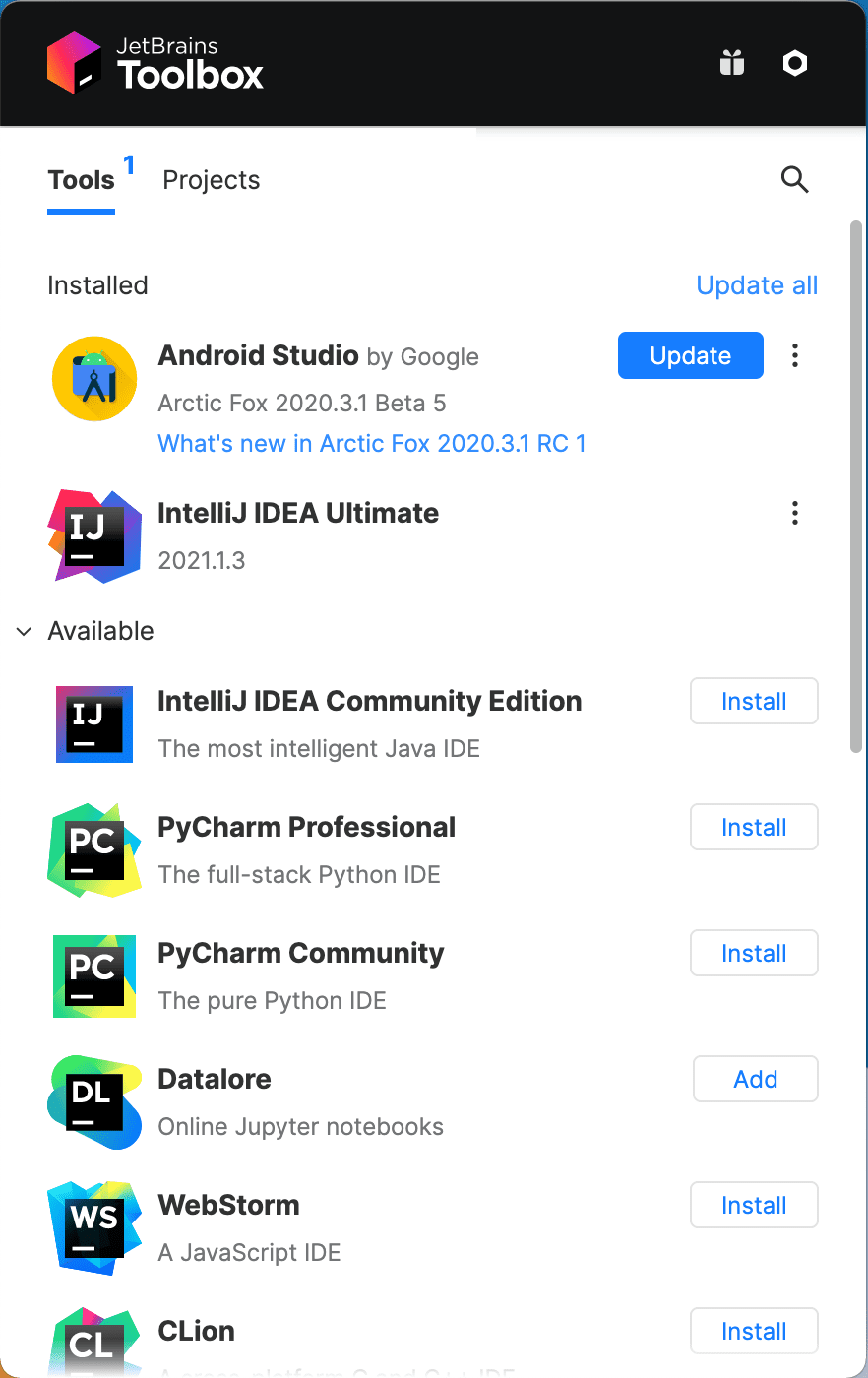
The JetBrains Toolbox App is the single entry point for developing using JetBrains IDEs. It serves as a control panel for tools and projects, and makes installing and updating JetBrains IDEs quick and easy. Originally started in 2015 as a hackathon project, the application now serves one million monthly active users, and helps them be more productive with their JetBrains products.
Read on to understand how the Toolbox team moved their application from C++ and JavaScript to 100% Kotlin and Compose Multiplatform, and ended up making their code easier to maintain and work with while shipping smaller artifacts with better runtime performance.
To hear the story directly from Victor Kropp, who leads the Toolbox team at JetBrains, check out Talking Kotlin #107:
Victor, can you introduce the architecture and tech stack used by JetBrains Toolbox?
The Toolbox App is a typical client-server application. The desktop app requests a list of available tools from the server, shows it to the user, and downloads updates for JetBrains products when required. We implemented the server-side part of our application in Kotlin from the very beginning. The desktop application, however, was a different story.
When we started building the desktop app for JetBrains Toolbox back in 2015, we used C++ to implement its business logic and used the Chromium Embedded Framework together with React and HTML/CSS/JS to build the user interface. We made this choice at a time when Kotlin 1.0 hadn’t been released yet – and neither was the modular JDK, which came with Java 9. We couldn’t afford bundling a Java Runtime Environment (JRE) weighing hundreds of megabytes for our small helper application, and we didn’t want to trouble our users with having to manually set up their environment. So, we chose a completely different approach.
In 2021, we completed the final step of making the desktop application 100% Kotlin by migrating the user interface from React to Compose Multiplatform, more specifically Compose for Desktop.
Visit the Compose for Desktop website
How do you use Kotlin and its libraries in your product?
With the migration to Kotlin completed, we use it everywhere. Besides Compose for Desktop powering the user interface, we make heavy use of kotlinx.coroutines for all asynchronous jobs. The Toolbox App manipulates a lot of JSON objects, so we naturally use kotlinx.serialization for (de)serialization.
The server side is kept as simple as possible. In fact, it isn’t an HTTP Server as you might imagine it. All of the information and descriptions for installable tools (called “feeds” in Toolbox) are generated statically and served as JSON files from the CDN. They don’t change often, so we update them only when a new version of any tool is released as part of the continuous delivery pipeline on TeamCity. The generator is a simple command line Kotlin program that is invoked as a “build configuration” (TeamCity’s name for a job), which is automatically triggered on each build of every supported product. A second job then periodically merges all newly generated feeds, discards the outdated ones, and performs validation.
Why did the Toolbox team decide to use Kotlin for Desktop application development?
Before moving to Compose for Desktop, we used the Chromium Embedded Framework to build the user interface for the Toolbox App, and using native C++ for our business logic helped us support all major desktop operating systems easily. (Since then, many things have changed, and we made the decision to move all C++ business logic to Kotlin running on the JVM in 2020.)
Back in 2015, those were great choices to kickstart the project! We were able to reuse components from Ring UI, a library of web UI components built by JetBrains. We also already had a lot of previous experience in web development and working with React.
However, it had its disadvantages:
- The Chromium Embedded Framework is known for its resource consumption. Even when idle, JetBrains Toolbox would use at least 200 MiB of RAM. We also couldn’t unload the whole framework when the window was invisible, because it would result in a multi-second delay for our users when trying to interact with the app.
- We needed a full-blown client-server architecture inside a single desktop application. The embedded web UI and the business logic were written in different languages and by different people. This complicated the development process and required the resources to send megabytes of JSON back and forth inside the application, using up CPU resources on the (de)serialization of data that was already there.
After moving our application to 100% Kotlin, that situation has improved significantly:
- Compose for Desktop is now much less resource intensive. The Compose framework provides better runtime performance compared to our JavaScript implementation, and when running idly in the background, we managed to greatly reduce the RAM used by the app.
- Using a single language means that every developer can make a feature from start to finish without switching contexts. It is faster, less error prone, and improves knowledge sharing among developers. The entire application also uses the same representation for data in memory, skipping the need for extra (de)serialization steps.
Can you share your experience of introducing Kotlin to your Toolbox?
We faced many challenges. First of all, we needed to migrate a five year-old codebase, with all its features and quirks, to a different stack. To ensure that the core of our application works as intended, we migrated all of our unit tests. However, our application requires a lot of external dependencies, which obviously vary in different ecosystems. Some things didn’t work in the previous implementation and started working in the new one without any action from our side, simply because the new dependency supported them. However, other things we took for granted stopped working. In some cases, we didn’t know about those differences until after a public release. Examples for both categories are the different aspects of operating system integration, like the system tray (menubar) icon, or proxy servers and SSL certificates. On the other hand, it also allowed us to reuse Kotlin code written by other teams at JetBrains, like reusing the code powering IntelliJ IDEA’s project search in the Toolbox’s “Projects” tab or detecting specific enterprise setups.
We started using Compose for Desktop before it was even publicly announced, so we were often the first to encounter any issues that arose with the framework. As pioneers of Compose for Desktop, we noted all sorts of problems when we started, and reported all of them to our colleagues in the Compose Multiplatform team. They were very helpful and responsive and fixed all of them very quickly. At times, we were able to get a new release with a fix on the same day – very impressive! They also greatly helped us with the adoption of Compose and in cases where we were struggling with the framework.
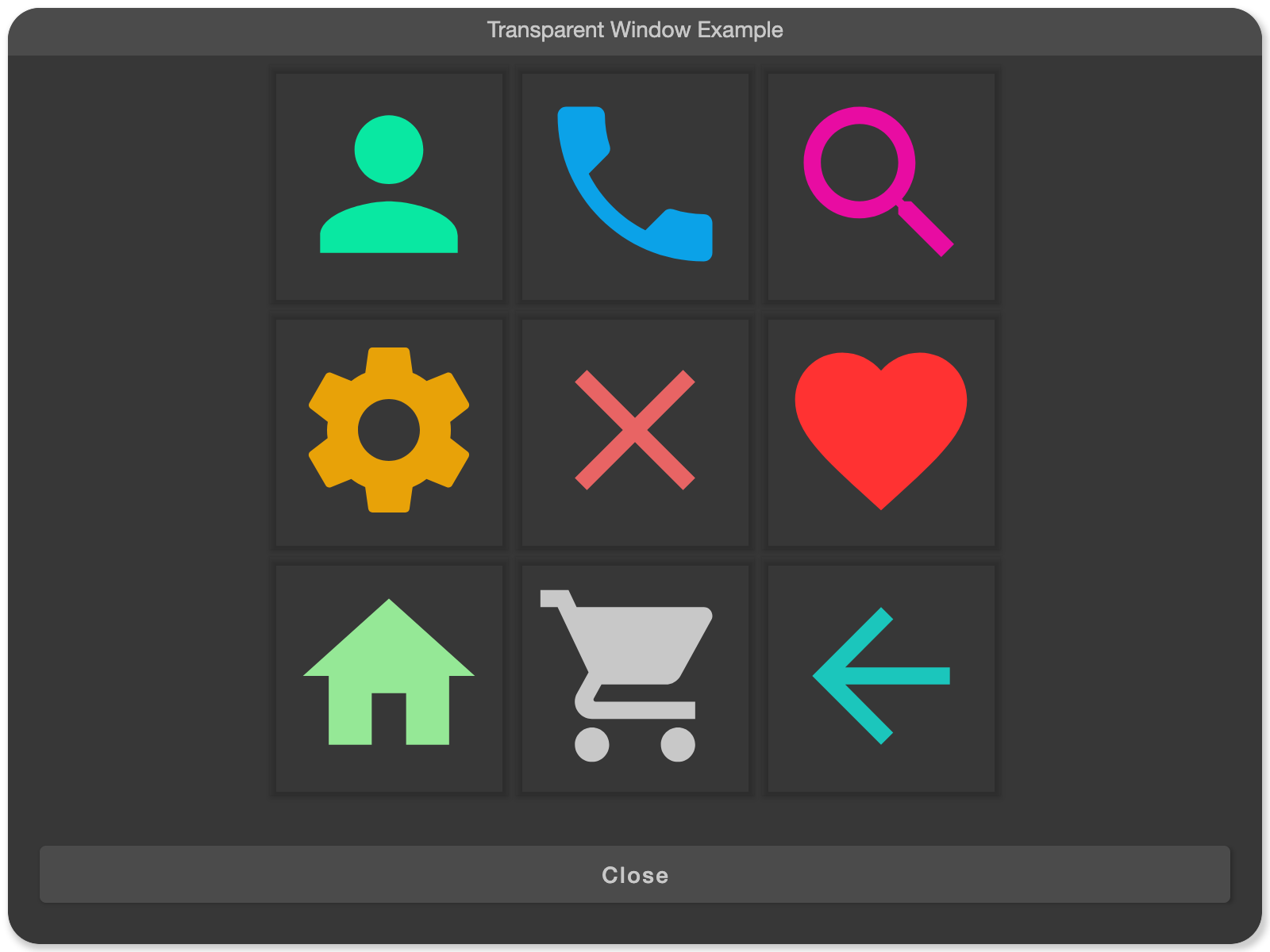
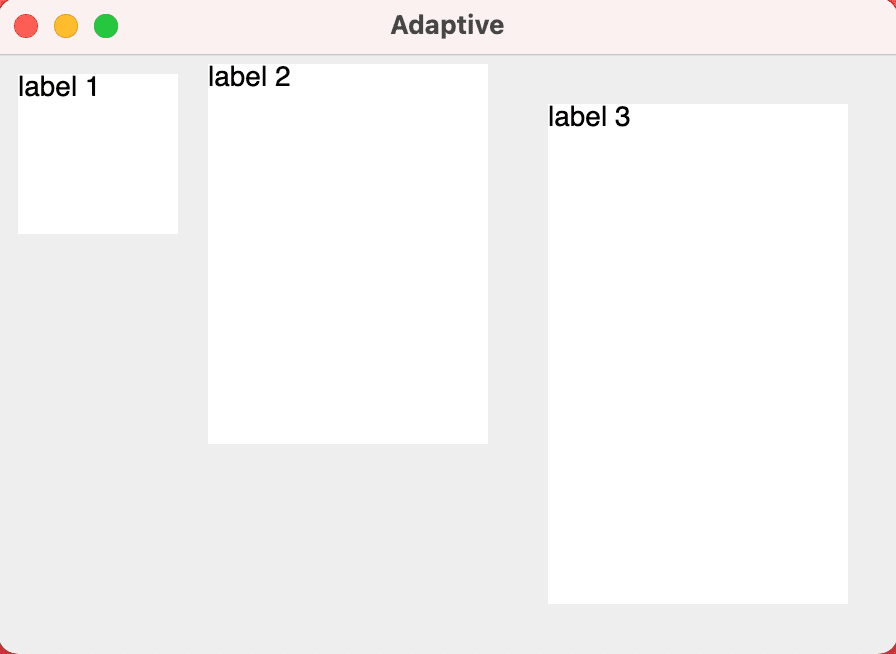
We were able to make a full clone of our previous design. At first glance, Compose offers fewer layout primitives compared to what we had in HTML/CSS, but it quickly became apparent that simple horizontal and vertical stacks (Row and Column in Compose) already covered 99% of all our needs. When we first started, Compose for Desktop was still missing some pieces, like support for SVG graphics, but our colleagues from the Compose team helped us cover these needs very quickly.
Initially, we used Compose’s Material components throughout the application. These are very well-thought-out components, but they focus on touch interfaces. This means that all elements have large paddings (so they can be easily pressed with a finger), don’t have hover states (given there is no such thing on touch displays), and have very prominent visual touch feedback. On desktop, the story is usually quite different, as components react when hovered over, and the visual feedback for clicks only affects the current element (because it is not covered by a finger). Because of that, we are replacing Material components with our own which work better on desktop. We also have plans to open-source our components library in the future, so stay tuned for that.
Did you consider any other UI frameworks before choosing Compose for Desktop?
One alternative would have been to convert the application to a fully native interface, but it would have required three times more effort per feature. We wanted something that would be cross-platform, look nice, and work well with Kotlin.
We felt that Swing was too old and the usage of JavaFX isn’t sufficiently widespread. That’s how we landed on Compose for Desktop, despite it just being announced at the time. Getting direct support from the team and a tight feedback loop also turned out to be a huge plus.
What are the biggest benefits that Kotlin has brought to your product?
Everyday work is just much simpler now. We use the same language across the entire application, meaning the developers on our team share code and knowledge better than before. We’re also having much more fun writing Kotlin instead of C++ and JavaScript!
Do you have any advice or recommendations for our readers?
If you are converting an existing application to a new framework, don’t underestimate the complexity of migration. It is almost like writing a new application from scratch and then some! You’ll inevitably need to re-implement not only the features, but also all of the little nuances in your app’s behavior, whether those are intentional or not.
I strongly believe that Compose for Desktop is the way to create cross-platform desktop applications in 2021. Compared to similar technologies, Kotlin provides access to a tried and tested ecosystem on the JVM, has much greater adoption than Dart and Flutter, and it is far more efficient than Electron with React/JS.
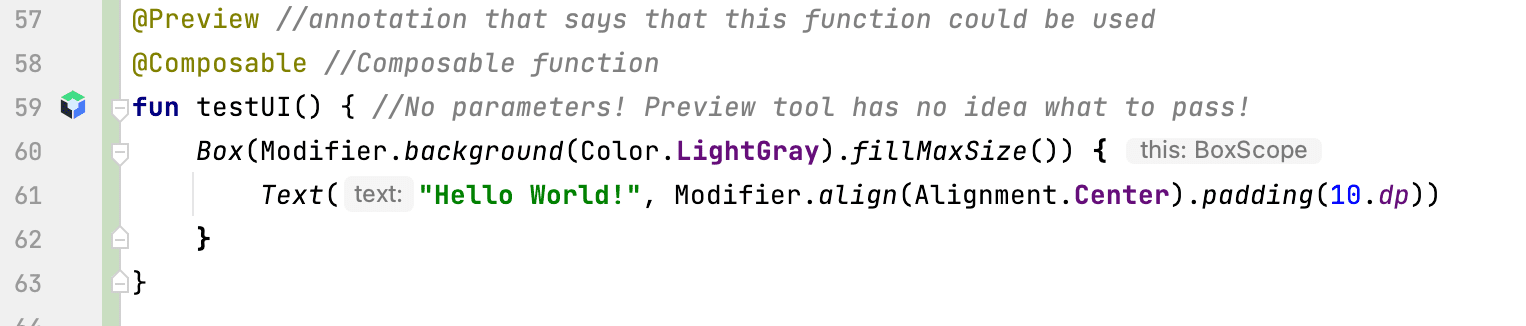
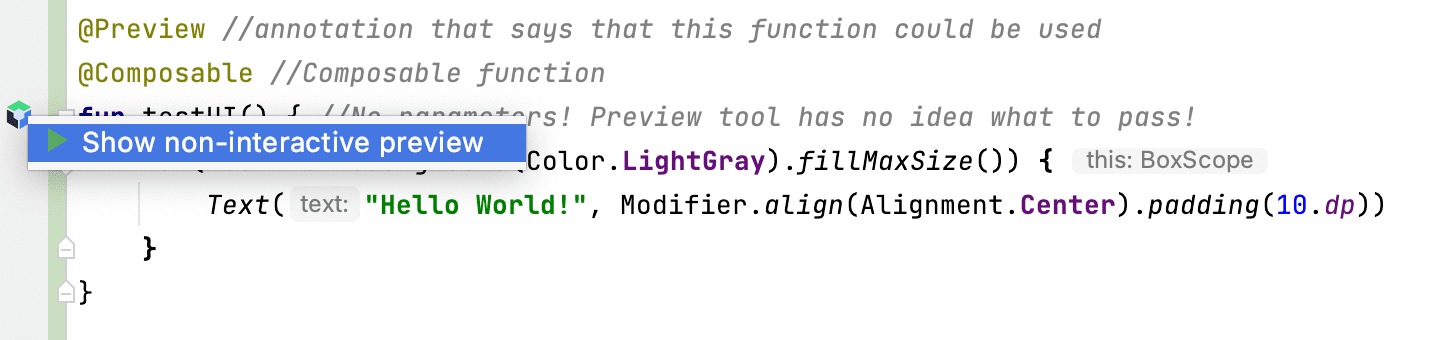
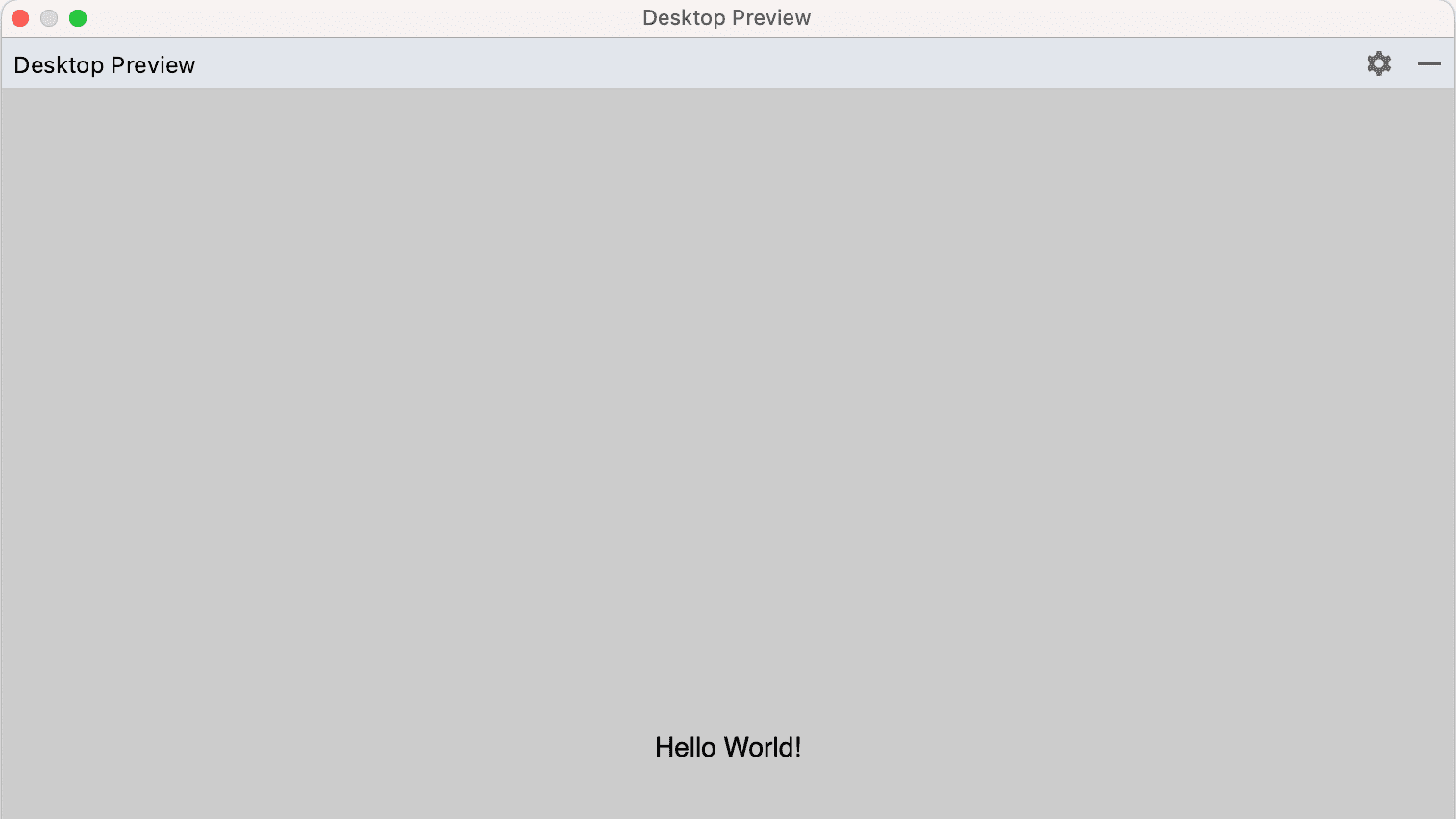
Build your first desktop app with Compose for Desktop
Victor Kropp is the Team Lead for the JetBrains Toolbox App.