Canvas in Jetpack Compose
Canvas in Jetpack Compose was originally published in Kt. Academy on Medium, where people are continuing the conversation by highlighting and responding to this story.
Auto Added by WPeMatico
Canvas in Jetpack Compose was originally published in Kt. Academy on Medium, where people are continuing the conversation by highlighting and responding to this story.
OTP/Pin Input Made Easy in Jetpack Compose was originally published in Kt. Academy on Medium, where people are continuing the conversation by highlighting and responding to this story.
In this post, I will show you how to do Firebase authentication using SMS.
Hi everyone 👋 I will try to explain Jetpack Compose Fundamentals and Why should I use Jetpack Compose. Jetpack Compose is important because it is a new way of building modern UI in Android. Let’s dive into the UI development in Android without XML.
In my opinion, Jetpack Compose is the future of Android UI development and we must adopt fastly.
Jetpack Compose is Android’s modern toolkit for building native UI. It simplifies and accelerates UI development on Android – Google
Jetpack Compose is a modern toolkit that allows us to build our screens in a declarative approach writing less code. Android UI Development is now more powerful and more decoupled.
Before Jetpack Compose, we were using XML layouts to build the native UI. We had a very dependent structure when we build the screens with XML. Also, fragments are very heavy components for the UI. Jetpack Compose allows us to build the same UI with a declarative UI approach and with less code.
In my opinion, it’s more than easy from XML and Kotlin ❤️
If we look technically:
Each composables has a initial compositon. Initial composition runs only when we see a view at first time in screen.
Composables can hold a state and re-run on state changes. This is called Recomposition.
Say Hello 👋 to Jetpack Compose and Compare with XML was originally published in Kt. Academy on Medium, where people are continuing the conversation by highlighting and responding to this story.
Android’s current UI toolkit is over 10 years old now… Do stop me if you’ve heard this before 😉

As you most certainly already know, Jetpack Compose is the hot new thing for Android UI development. Its promise is to save us by making all the pain points of the old View system and XML layouts go away.
After many many preview versions, it got to beta status about a week ago. Here’s what it’s like to use Compose at the moment, and some of the best places to learn more about it.
First of all, Compose is exciting. It makes a lot of basic UI work really simple, and you get to write it all in Kotlin, making use of all the language’s powerful features! The APIs have great discoverability in Android Studio, since all of it is just Kotlin code that you can access via code completion. This makes it truly easy to get started.
Kotlin’s type safety also works wonders in Compose. No passing in dp values instead of pixels, or mixing up vertical and horizontal alignment options. Everything is strongly typed, and the compiler safeguards you from making many, many mistakes.
The declarative style and state management of Compose is great as well. Writing down what you want to appear based on state is not only clear and explicit, but also a blessing after the problematic state management of the View system.
Given how much effort is going into developing and marketing Compose, it’s almost certainly the future of Android UI development. That being said, the XML system will probably never fully go away. Just like the Java to Kotlin shift, it will take a couple years until the new standard really kicks in, and we’ll occasionally still find ourselves interacting with code from the before times.
So… Get on board soon, just don’t expect all of the old system to disappear overnight. I’d certainly still suggest learning the old XML based system to anyone starting Android Development today — unless they’re somehow very certain that they’ll never work on an existing project.
Jetpack Compose comes with some cool Android Studio tooling as well. Flutter users will probably already be familiar with the handy Surround with shortcuts that let you wrap pieces of code in a new widget, and the same makes an appearance in Studio now.
Select some code, invoke Surround with (Ctrl+Alt+J on Windows, ⌥⌘J on macOS), and then hit R for a Row, C for a Column, or W for an arbitrary widget.
Another quick tip: creating a new Composable will immediately add a parameter list and a body to it, and then place your cursor inside its parameter list, to let you immediately add modifiers and other parameters.
If you don’t want to add any parameters, you can hit Tab to quickly skip to defining its content.
Now, let’s see the bad part, continuing with the tooling theme. To run Compose, you’ll have to run the latest Canary version of Android Studio. This version has… Some issues.
From my personal experience of a few days:
I heard some similar anecdotal stories from others, including excessive resource usage when using Compose compared to other projects. These were occasionally fixable by restarting, invalidating caches, restarting adb, and similar “usual” debugging practices.
Another pain point of using Jetpack Compose can be that looking up how to do things is a bit hit-and-miss for the time being. For example, when you land on StackOverflow questions about it, you’ll often find answers that say “this is how to do it in dev11”, or “here’s the new API for this in alpha3”, but then none of those APIs will be present in the current beta version.
Of course, on one hand it’s nice that Compose went through a lot of iteration and they weren’t afraid to change and evolve APIs — that’s what the preview versions are for.
On the other, it makes for a somewhat unpleasant experience for developers trying to build things on the latest Compose version. Thankfully this situation will naturally improve over time, but we’ll have to wait a bit to get enough new, up-to-date answers in.
Since StackOverflow won’t be your best friend for learning Compose yet, where else can you go?
First, there’s Google’s official resources, which are a decent start:
If you prefer reading, RayWenderlich team’s Jetpack Compose book has really solid, professional content in it, providing a complete tour for you to get started with: A nice exploration of the basic UI building blocks of Compose, as well as multiple example apps. (This, again, is slightly outdated, as its samples use alpha10. Fingers crossed that it gets a revision soon.)
For even more long-form video explanations, guidance, and demos, Exploring Jetpack Compose and Advanced Jetpack Compose by Filip Babić are both excellent.
To find quick snippets for how to perform basic things, the Compose Academy site can come in handy.
Finally, exploring Compose on your own is also a great way to learn about it. All of the APIs you use are just Kotlin code, so exploring through code completion, and jumping into the underlying implementation in Android Studio to read the source are super easy. The in-code documentation for most Compose APIs also tends to be excellent.
Are you excited and ready for Jetpack Compose? We know that we are, and you can look forward to more Compose content from us soon, including in our Android Chat SDK.
Tweet at us @getstream_io and tell us what you think about Compose, and what you found to be the most useful way to learn about it!
Originally published at https://getstream.io.
To be up-to-date with great news on Kt. Academy, subscribe to the newsletter, observe Twitter and follow us on Medium.
If you need a Kotlin workshop, check how we can help you: kt.academy.
Jetpack Compose: First Impressions and Learning Resources was originally published in Kt. Academy on Medium, where people are continuing the conversation by highlighting and responding to this story.
It refers to manage the state of the user interface while interacting with widgets like text fields, buttons, radio buttons, etc.

State Management in Android is a complex concept and to know the reason you have to first understand the architectural design of Android and to learn why it’s the key requirement to manage state. The Marcelo Benites article Managing State in Android defines the best description of the state:
The state is an object that is connected/subscribed to one or more widgets, contains data, and eager to update the widgets from that data. If there’s any change happens in data, it notifies all widgets to whom it’s connected. The values of the state are changed at runtime.
In jetpack compose the concept of state management is the same as Observable pattern which stated that if there is any change that occurs in the subscribed object, it triggers all of its dependent objects automatically.
In addition to the above concept, jetpack compose has some functional change, which states that the subscribed @ composable function(s) recomposes itself with the new data when the state/object value is updated and doesn’t affect or update the whole UI.
According to the state management document, jetpack composes support state using two ways:

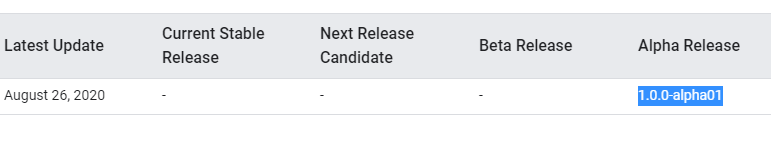
In the past, we used @Model annotation but it was deprecated in0.1.0-dev12. Then state{} annotation deprecated in 0.1.0-dev16.
Let’s discuss it in detail:
It’s an extended version of State

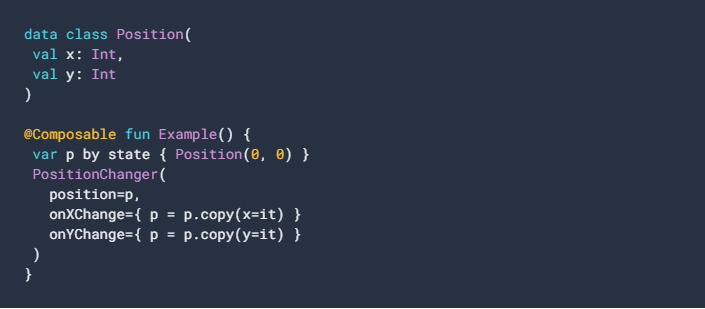
This approach is the same as what we did in state the only change we see is the calling. Let see what composable team said about it:
Mark the state composable as deprecated and promote the direct usage of remember { mutableStateOf(…) } instead for better clarity and understanding of the Compose state management API surface. This reduces the overall API surface and the number of concepts for state management and matches the `by mutableStateOf()` pattern for class property delegation.
In this concept, the object is initialized in the same scope where the mutation is implementing. The best possible initialization is inside the @compose function. It also follows the same Kotlin object hierarchical pattern like to pass as a reference to another function. Now, you have a scenario in which you want to mutate the object that’s initialized outside of the scope, then the next approach mutableStateOf is useful.
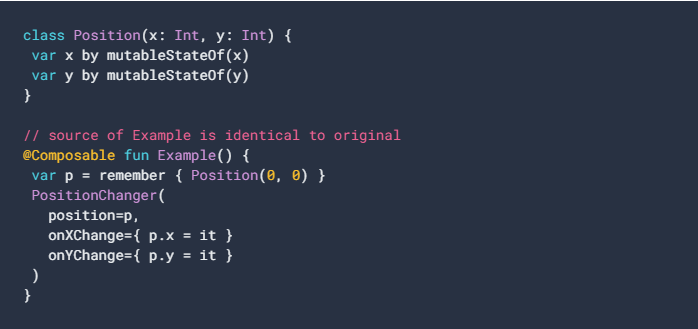
How to use remember { mutableStateOf(…) } approach
mutableStateOf and property delegates

mutableStateOf API allows us to create MutableState instances outside of class. In this approach, each property is observed individually, so the recompositions you see after this refactor could be more narrow. 🤔
In simple words, it says that read and write operation on each property is watched by compose and if there’s any property change, the composable triggers all of the composed indexes where this property is observed. It also gives us the value property on execution.
See the whole concept of mutableStateOf from the below-defined example:
https://medium.com/media/37747fbc39db213d521e6a1fa8c3bba1/href
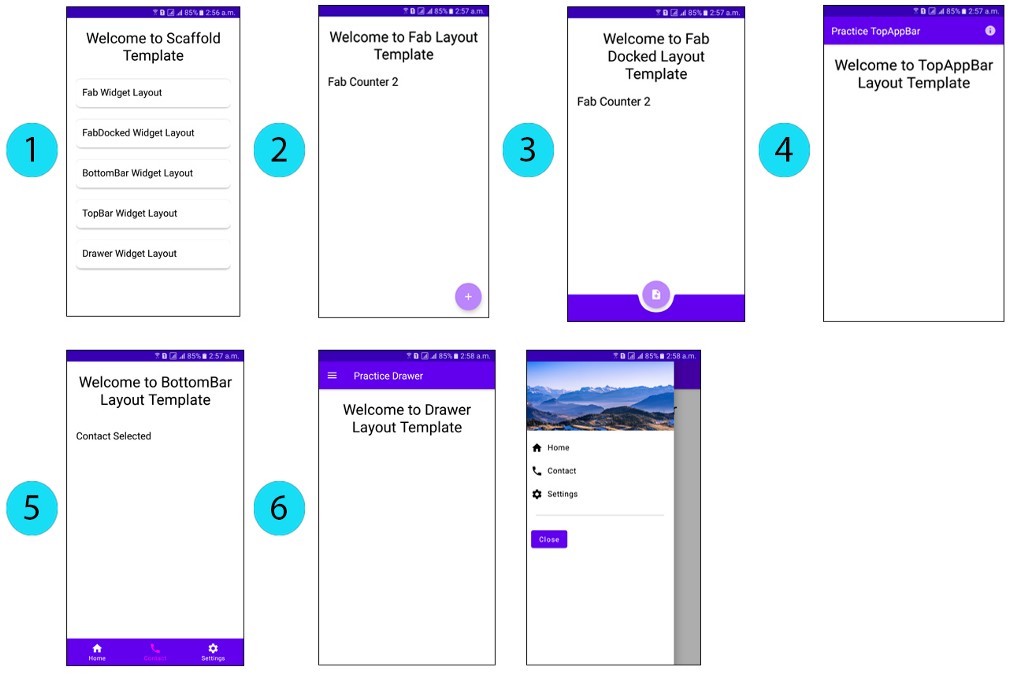
If you want to get more clarification then route to my Scaffold tutorial:
AliAzaz/PracticeComposeExamples

I hope this article was useful to cover the basic questions regarding Jetpack Compose state management and explore the benefits behind it. Follow me on Twitter for more updates:
Thanks for spending your time reading this article. Please share if you’ve enjoyed it!
Connect with me on my socials and become my friend on Medium, Github, and LinkedIn.
To be up-to-date with great news on Kt. Academy, subscribe to the newsletter, observe Twitter, and follow us on Medium.
If you need a Kotlin workshop, check how we can help you: kt.academy.
JetPack Compose 🏹 — State Management was originally published in Kt. Academy on Medium, where people are continuing the conversation by highlighting and responding to this story.